关于Vue历史路由刷新404的问题
作者:linkyang
标签:
发布时间:2024年02月02日 23:05:28
更新时间:2025年03月04日 23:05:28
将项目打包上线后,由于Vue路由使用的是history历史模式,导致在生产环境下刷新页面会跳转404。解决办法有两种,
- 将Vue项目路由模式设置为哈希模式
- 在服务端配置nginx代理
主要讲下nginx配置,由于我的项目是使用宝塔面板进行的配置,所以记录下宝塔设置的流程。
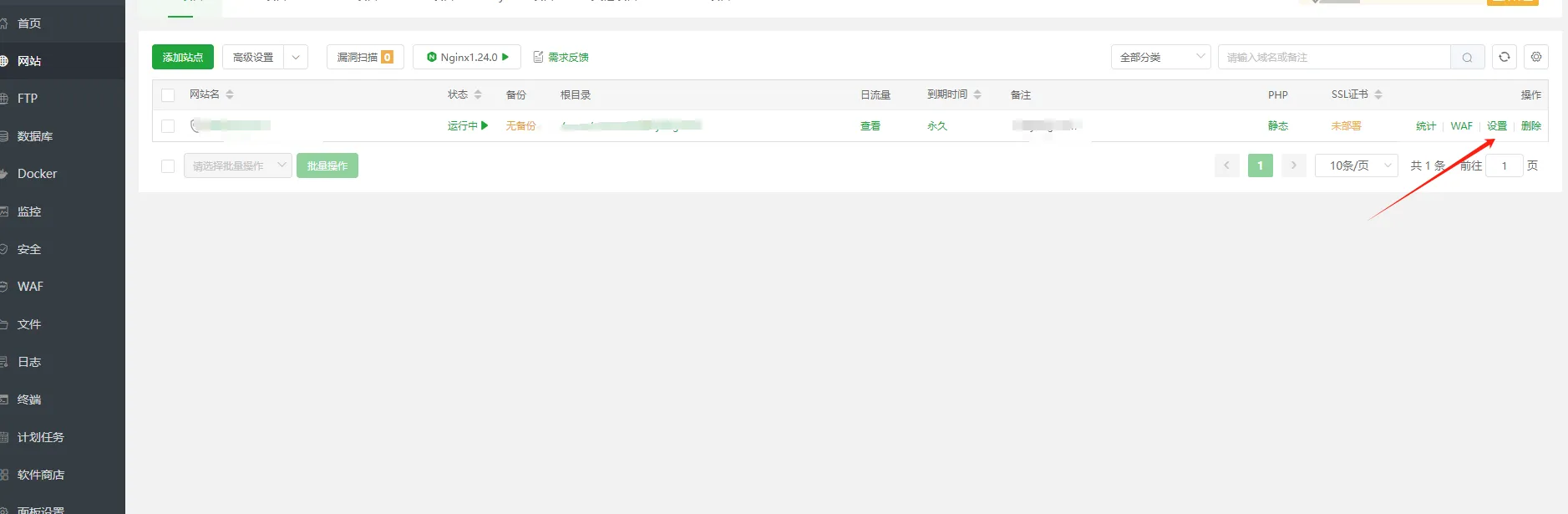
- 首先在网站目录找到建立的站点,点击设置

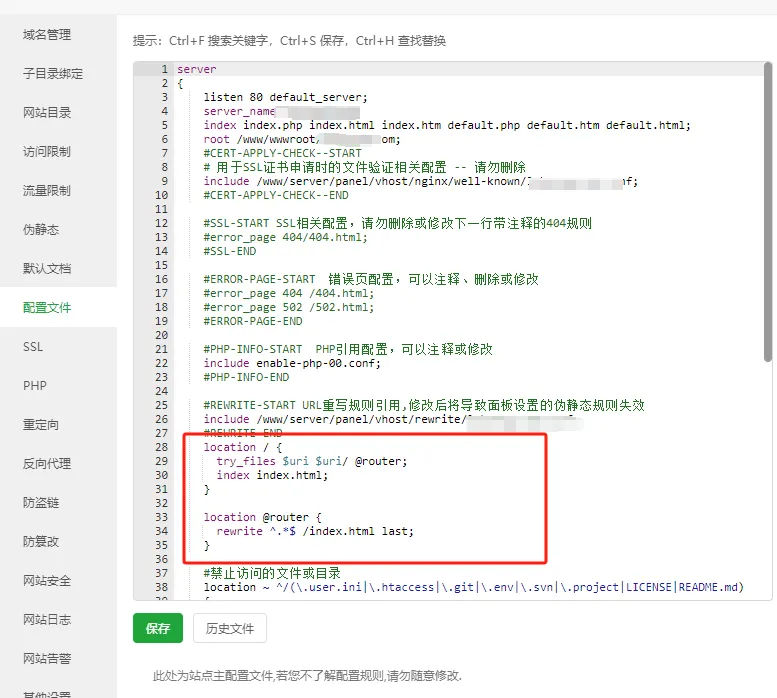
- 在设置中找到配置文件,这个文件就是这个站点nginx的配置文件

- 将图上的配置粘贴进去,然后重启nginx配置即可
bash
location / {
try_files $uri $uri/ @router;
index index.html;
}
location @router {
rewrite ^.*$ /index.html last;
}
登录后可查看并参与评论
Gitee 登录
目录导航
暂无目录
友情链接
暂无链接